Dissenyant un blog en HTML5
Normalment quan es parla d’HTML5 es parla de les grans novetats que ens porta per a fer més fàcil la interacció en les aplicacions web, els fulls d’estils o la integració multimèdia que ens dóna. En aquest post, farem una introducció dels nous elements que ens proporciona per a la web semàntica.
Com molts haureu comprovat, he actualitzat el disseny d’open-pitu, i l’he passat a HTML5. En aquest procés vaig necessitar investigació per veure quines estructures necessitava usar i com es feia. Vaig consultar molt blogs i llocs d’Internet, però un dels que em va anar millor va ser <html>5doctor.
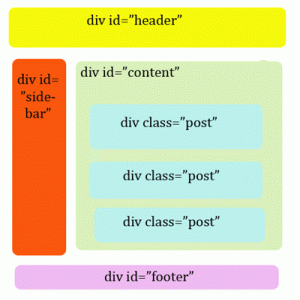
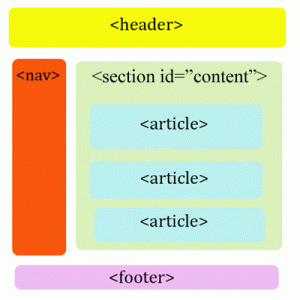
En l’article enllaçat (en anglès), s’explica acuradament com cal fer un blog en el nou llenguatge web. En aquest sentit, a part de les explicacions que són molt útils i que si teniu interès en el tema us recomano que us llegiu, vull destacar aquestes dues imatges, que ens mostren d’una manera molt gràfica com han canviat les estructures dels blogs:
| Abans | HTML5 |
 |
 |
D’aquesta manera ens podem fer una idea ràpida de quina estructura ens hem de muntar per tal de ser coherents amb el nou llenguatge. La veritat és quan estàs desenvolupant et sents molt còmode, ja que visualment tot queda molt més ben endreçat que amb els divs típics.
Mica en mica miraré d’anar afegint més articles d’aquest nou llenguatge, que mica en mica tots anirem descubrint.
Articles relacionats
Deck.js – Presentacions en HTML5
OOCSS (2a part), profunditzant en els widgets
-
http://folsiruaw.bloggplatsen.se/gilla/?url=http://valerydoas.hatenablog.com Broken Toe