CSS Reloader, extensió de Chrome
Sempre que em passo una estona voltant per la Chrome Web Store trobo alguna aplicació o extensió que realment val la pena parar-hi una mica d’atenció. Avui he topat amb CSS Reloader, una extensió que permet recarregar els CSS sense haver de tornar a carregar tota la pàgina.
Quan treballem en temes de maquetació web, sempre s’acaba fent ús del Firebug o similar (l’eina per a desenvolupadors de Chrome va molt bé) per poder veure els canvis de les propietats CSS en temps real. Així mateix, en més d’un cas, ens podem trobar que quan recarreguem la pàgina ens hem deixat d’actualitzar algun valor i cal tornar a repetir el procés.
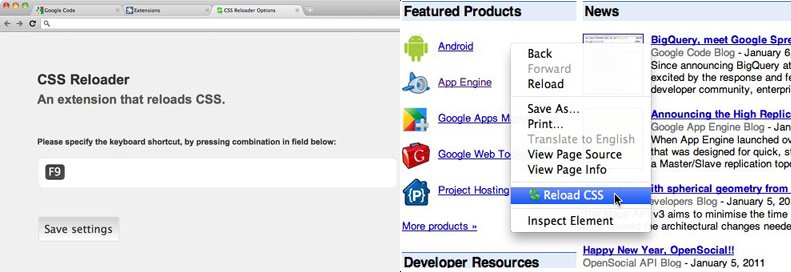
No l’he acabat de provar del tot, però té molt bona puntuació i fa molt bona pinta. Mitjançant el botó secundari podem recarregar les fulles d’estils CSS sense haver de carregar tota la pàgina, agilitzant molt aquest procés. Per defecte a més, podem fer-ho mitjançant la tecla F9, cosa que encara ens donarà més dinamisme.
Durant els propers dies miraré de provar-la més a fons, ja que haig de fer algunes tasques de CSS que em servirà per testejar aquesta aplicació. Ja faré una mica de feedback al respecte, tot i que les 5 estrelles que té assignades a la Chrome Web Store l’avalen.
Podem instal·lar-la accedit a la seva pàgina de la botiga de Google. Un cop instal·lada i activada ja podem usar-la. Si volem canviar la tecla que executi la funcionalitat podem fer-ho anant a l’apartat d’opcions.
Tags: AppWeb, Chrome, Extensions
Articles relacionats
Deck.js – Presentacions en HTML5
OOCSS (2a part), profunditzant en els widgets
Different Post Per Page de WordPress